昨天WP模板园为大家推荐了四款最好用的wordpress可视化编辑器插件,今天我们来对四款好用的可视化编辑器插件之一“增强WordPress默认编辑器–TinyMCE Advanced ”进行详细介绍。
WordPress是一个强大的博客工具,而且它自带的TinyMCE编辑器也非常强大,对于我们绝大部分博主站长而言已经足够使用,但是有些博主站长还是嫌它功能太少,希望有更多的功能。喜欢折腾代码的已经能够自己增强编辑器了,不过对于不喜欢折腾代码的博主站长们,可以试试这款编辑器增加插件TinyMCE Advanced。
目录导航
TinyMCE Advanced插件的简介:
TinyMCE Advanced 是一款用来增强和自定义WordPress默认编辑器 TinyMCE 的插件,TinyMCE Advanced 增强的主要功能有:
插入表格
插入表情
插入日期、时间
字体颜色及背景颜色
字体和字体大小的选择
复制、粘贴、剪切、下标、上标、下划线
打印、查找和替换、源代码等等
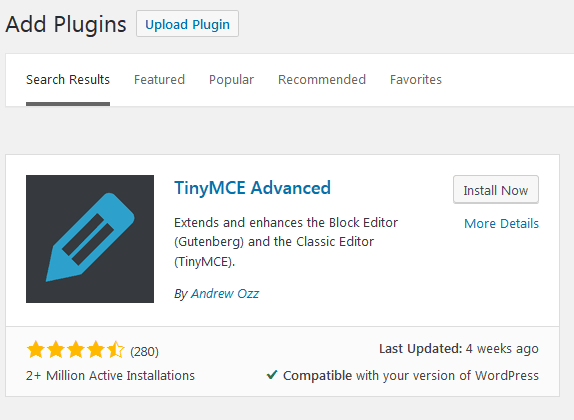
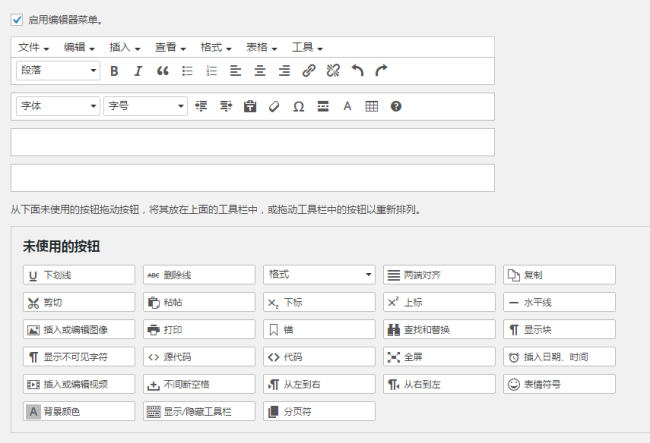
如果把TinyMCE Advanced插件的所有功能按钮都添加到编辑器的话,真的比起WordPress默认显示的功能要强大很多很多,具体见下图:
TinyMCE Advanced插件的安装和使用:
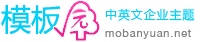
1、TinyMCE Advance插件的安装:可以直接在后台》插件》安装插件》搜索 TinyMCE Advanced,出来见上面第一张图点install now进行在线安装。
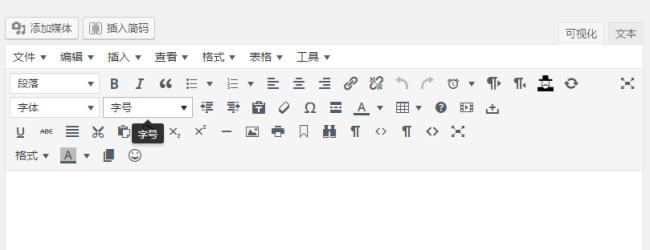
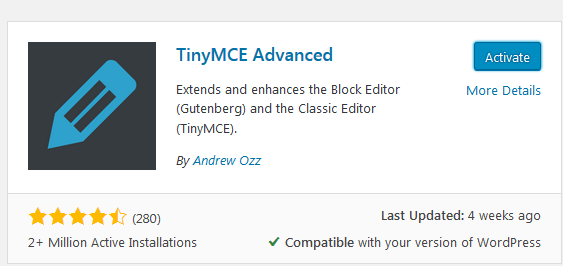
安装好后,点Active启用,至此大功告成。
PS:WP模板园建议大家安装插件的时候,选择在线安装比较好,一来官网提供的插件相对比较安全;二来官网提供的插件都是最新版本。
2、TinyMCE Advance插件的使用:安装插件成功启用后,可以在后台》设置》TinyMCE Advance进行简单设置。如下图所示,Unused Buttons就是未使用的按钮,添加方法也很简单,直接把自己想要的按钮拖动到上方相应工具条后放手即可。
PS:WP模板园建议大家把所有功能都添加上,既然都安装插件来增强编辑器了,不添加完所有按钮就亏大了。
由于本人英文水平有限,所以就不推荐设置TinyMCE Advance插件的其他选项,添加完所想要的按钮后直接点击【Save Changes】按钮进行保存即可。当然,如果英文水平较好的童鞋,可以继续研究TinyMCE Advance设置页面中的其他选项,应该还会有所收获。
TinyMCE Advanced插件的重大缺陷:
由于TinyMCE Advance插件是歪果仁开发的,根本就没有考虑到我们中国,所以TinyMCE编辑器中的字体选择中是没有中文字体的,个人认为这个就是TinyMCE Advance插件的重大缺陷。幸好,为TinyMCE编辑器增加中文字体并不复杂,只需要将将如下代码加到当前主题的functions.php文件中最后一个?>的前面即可:
//为TinyMCE编辑器增加中文字体
function tinymce_font_china($initArray){
$initArray['font_formats'] = "微软雅黑=微软雅黑;宋体=宋体;黑体=黑体;仿宋=仿宋;楷体=楷体;隶书=隶书;幼圆=幼圆;Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,zapf dingbats";
return $initArray;
}
add_filter('tiny_mce_before_init', 'tinymce_font_china');
温馨提示:虽然以上代码是可以为TinyMCE编辑器增加很多中文字体,但是不表示所有中文字体都会生效。至于那些中文字体会生效,哪些不会生效,就靠大家去摸索了。
总结:
通过以上三步我们基本知道了如何安装和使用TinyMCE Advanced插件来增强默认编辑器的功能及添加中文字体,希望本文对你有所帮助,如果你还不会或者使用过程中有什么问题可以给我们留言,谢谢。